· 3 min read
Modern Site Themes
One of many cool announcements from Microsoft Ignite 2017, was the introduction of SharePoint Modern Themes.

One of many cool announcements from Microsoft Ignite 2017, was the introduction of SharePoint Modern Themes. The SharePoint team have now launched a way to customise themes, colours and the presentation of Modern Sites.
Typically, theming of sites has been randomly chosen at the time of creation making it very difficult to apply consistent branding across SharePoint sites and Office 365 groups.
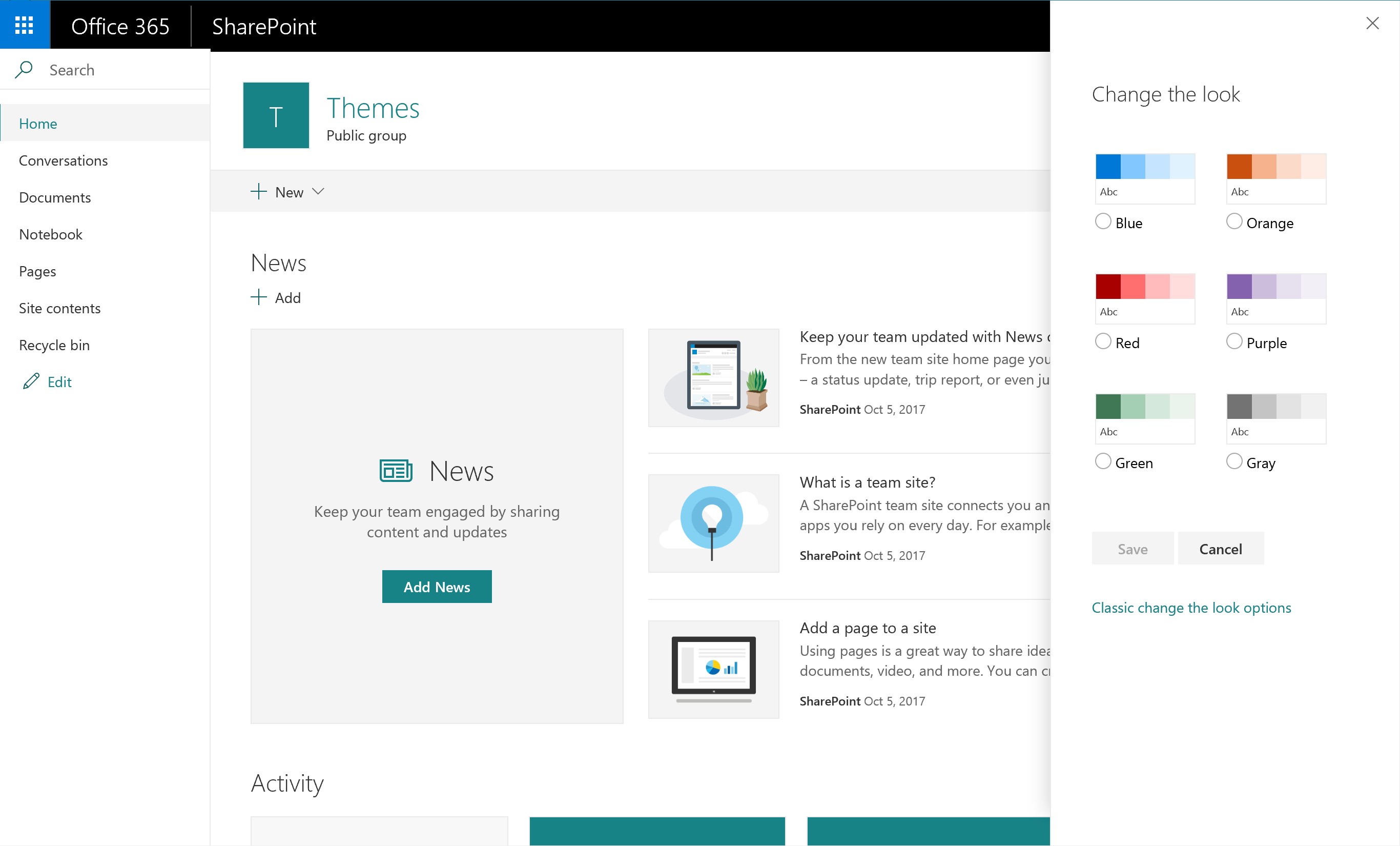
What do the new themes look like?


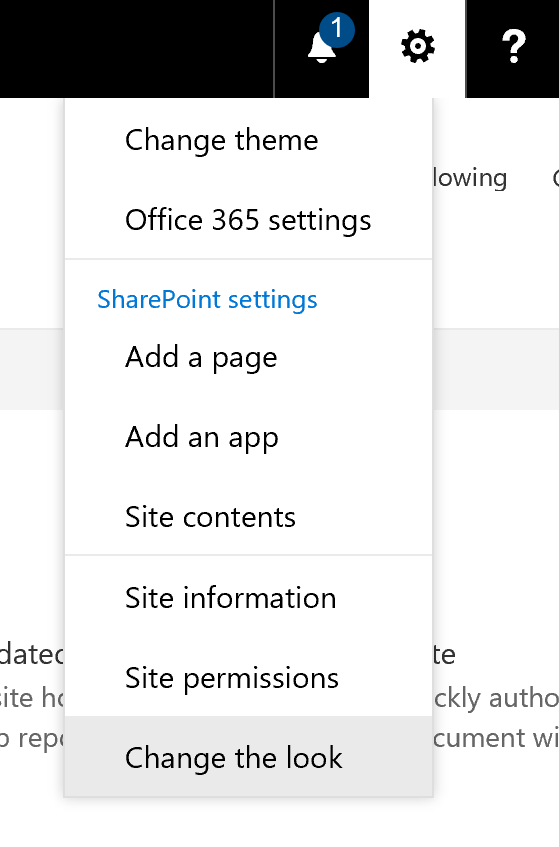
The above options can be found in the “Cog” in the suite bar > “Change the look”. Microsoft have an Office 365 theme and a SharePoint theme menu items, which feels a little confusing. Ensure you change the right one!
The out of the box options give you 6 colours: Blue, Orange, Red, Purple, Green and Gray; or there are 2 inverted themes Dark Yellow and Dark Blue. Clicking each one gives you the option of previewing the changes… nice!
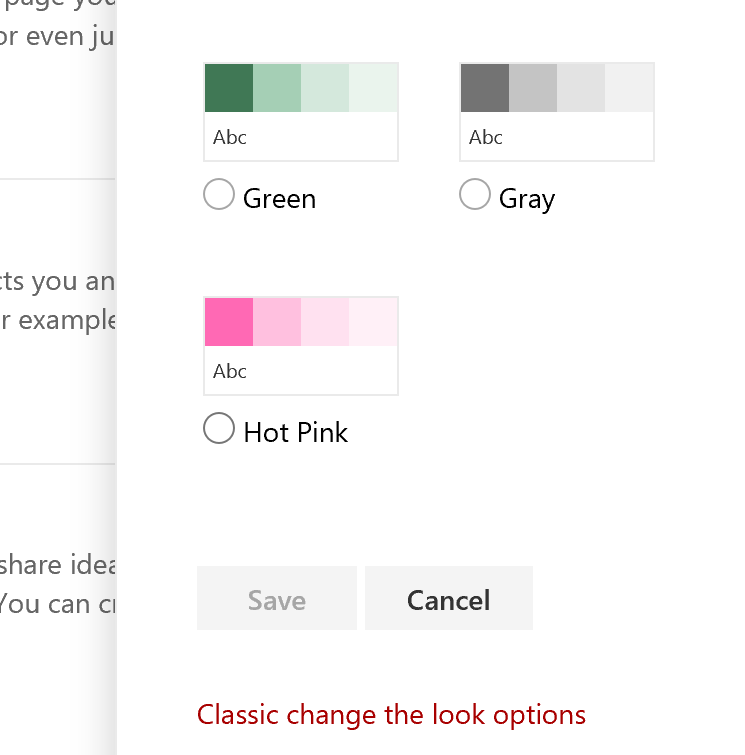
Humm… but my corporate colours are Hot Pink??
How to change them?
The SharePoint team have additionally released the capability to change and develop your own theme. Essentially, you need to design your new colour scheme for your theme which is then defined in a JSON file that is them uploaded to your tenant with a PowerShell script, REST API or CSOM APIs.
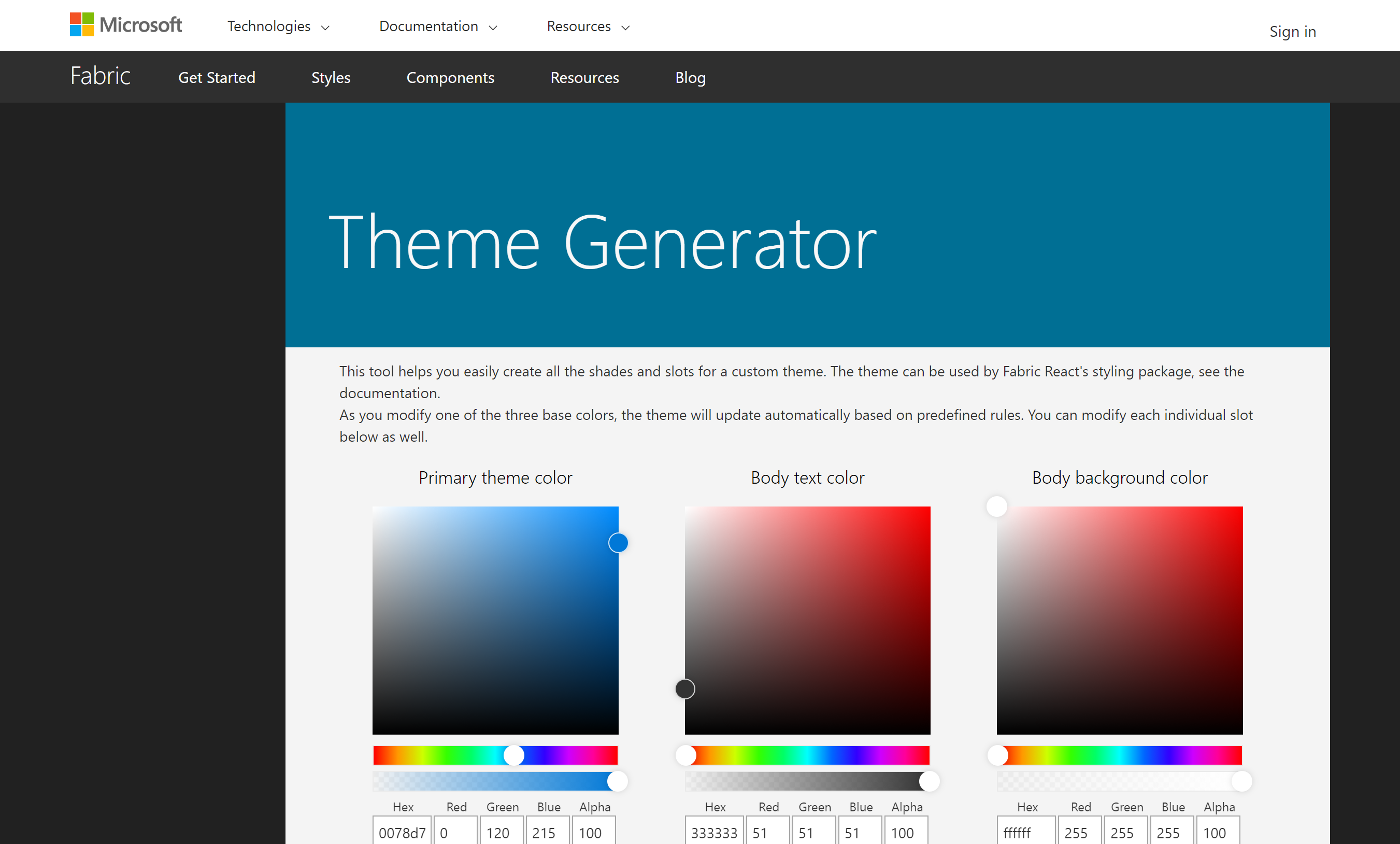
“design your new colour scheme” - fear not, to make it easier to do this, you can get a tool on the Office UI Fabric site to assist you in generating your themes colour scheme.

Once you have decided on your colour scheme, extract the hex codes into a JSON file or PowerShell formatted dictionary (provided on the site).
Be sure that you are running SharePoint Online Management Shell version 16.0.6906.1200 (15/09/images/2017) or higher.
I have written an example PowerShell script to add the theme to your tenant:
Write-Host "Running script..." -ForegroundColor Green
# Get your credentials
$cred = Get-Credential -UserName '<User>@<Tenant>.onmicrosoft.com' `
-Message "Enter SPO credentials"
#Connect to SPO Admin
Connect-SPOService -Url 'https://<yourtenant>-admin.sharepoint.com' `
-Credential $cred
function HashToDictionary {
Param ([Hashtable]$ht)
$dictionary = New-Object `
"System.Collections.Generic.Dictionary``2[System.String,System.String]"
foreach ($entry in $ht.GetEnumerator()) {
$dictionary.Add($entry.Name, $entry.Value)
}
return $dictionary
}
# Theme Generator site
# Url: https://developer.microsoft.com/en-us/fabric#/styles/themegenerator
$ThemePalette = HashToDictionary(
@{
"themePrimary" = "#ff69b4";
"themeLighterAlt" = "#fff7fb";
"themeLighter" = "#fff0f7";
"themeLight" = "#ffe1f0";
"themeTertiary" = "#ffc0df";
"themeSecondary" = "#ff78bb";
"themeDarkAlt" = "#ff45a2";
"themeDark" = "#fc007e";
"themeDarker" = "#c60063";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#d6d6d6";
"neutralSecondary" = "#474747";
"neutralPrimaryAlt" = "#2e2e2e";
"neutralPrimary" = "#333333";
"neutralDark" = "#242424";
"black" = "#1c1c1c";
"white" = "#ffffff";
"primaryBackground" = "#ffffff";
"primaryText" = "#333333";
"bodyBackground" = "#ffffff";
"bodyText" = "#333333";
"disabledBackground" = "#f4f4f4";
"disabledText" = "#c8c8c8";
}
)
# Adds Theme to the tenant, Use -overwrite to update theme
Add-SPOTheme -Name "Hot Pink" -Palette $ThemePalette -IsInverted $false
Write-Host "Done! :)" -ForegroundColor GreenIn the example, I’ve used Hot Pink Hex Code: #ff69b4 - http://www.color-hex.com/color/ff69b4
Run the script, to add the following example to your tenant:

Click “Save”

Violia! Looks good, don’t you think? ;-)
Where to go next?
The SharePoint team have recently updated their documentation on their new docs site (which is awesome!) around this new feature including very detailed information on how to customise them further.
Enjoy!