· 2 min read
SPFx: Cut the clutter
With SPFX, you will notice you get a lot of extra files for configuration, libraries, temp code and compiled code; a lot of clutter and noise that's not needed as part of the majority of development, it just gets in the way when I want to focus on the code!

SharePoint Framework (SPFx) is new, lots to learn, explore and build new innovative modern features into SharePoint Modern Interfaces.
With SPFX, you will notice you get a lot of extra files for configuration, libraries, temp code and compiled code; a lot of clutter and noise that’s not needed as part of the majority of development, it just gets in the way when I want to focus on the code! Huff…

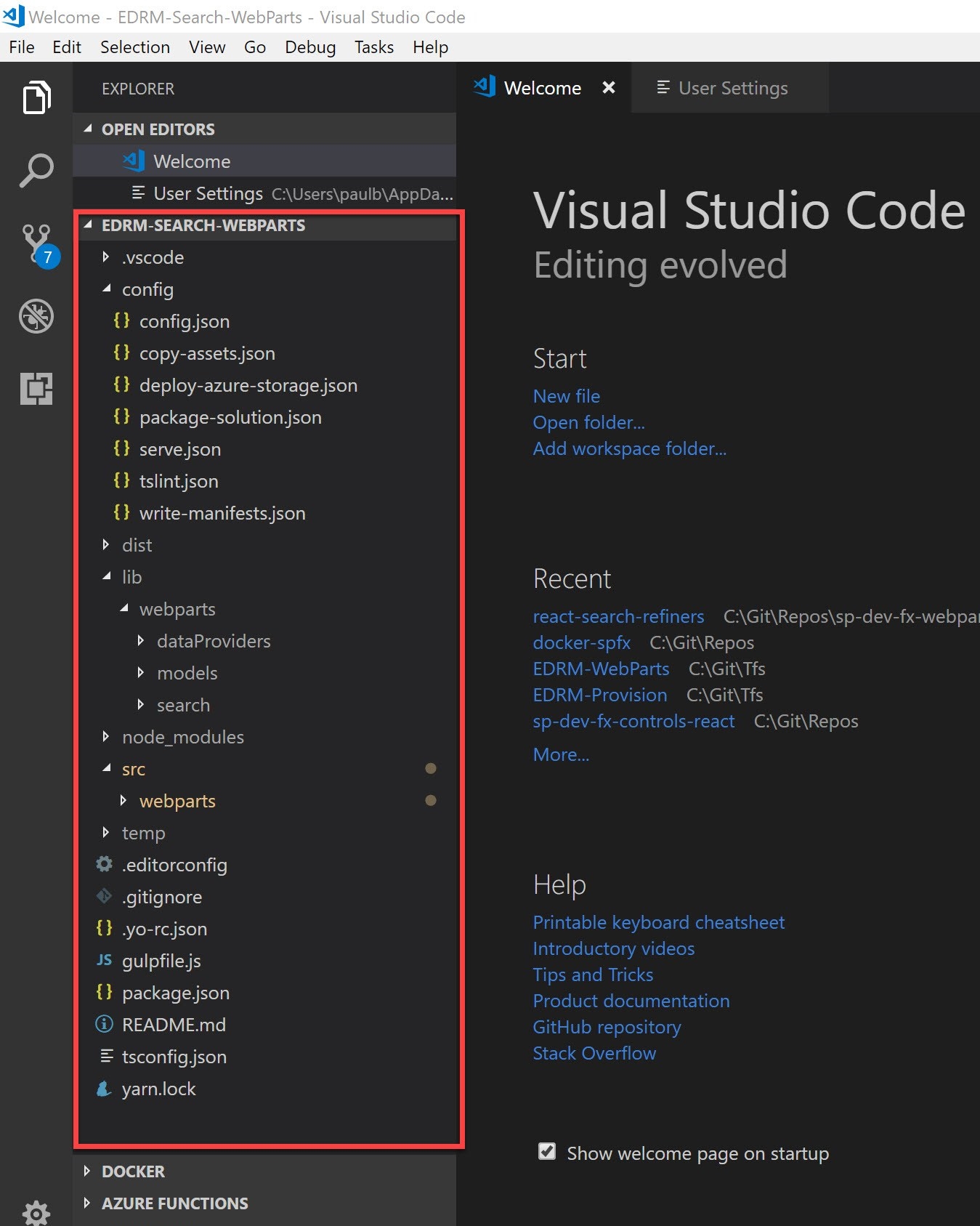
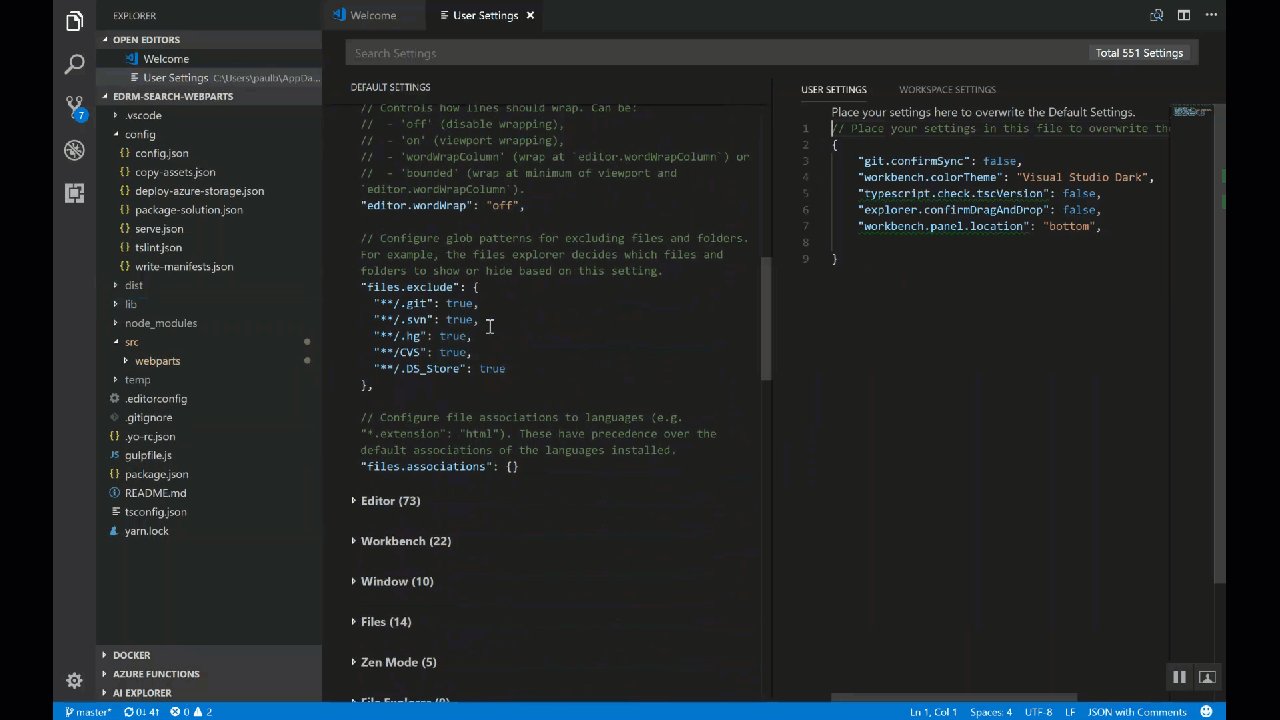
The above example isn’t a large project but you can see lot more files that is necessary to SEE they are necessary for compilation, debugging etc. But really do we need to see these files?
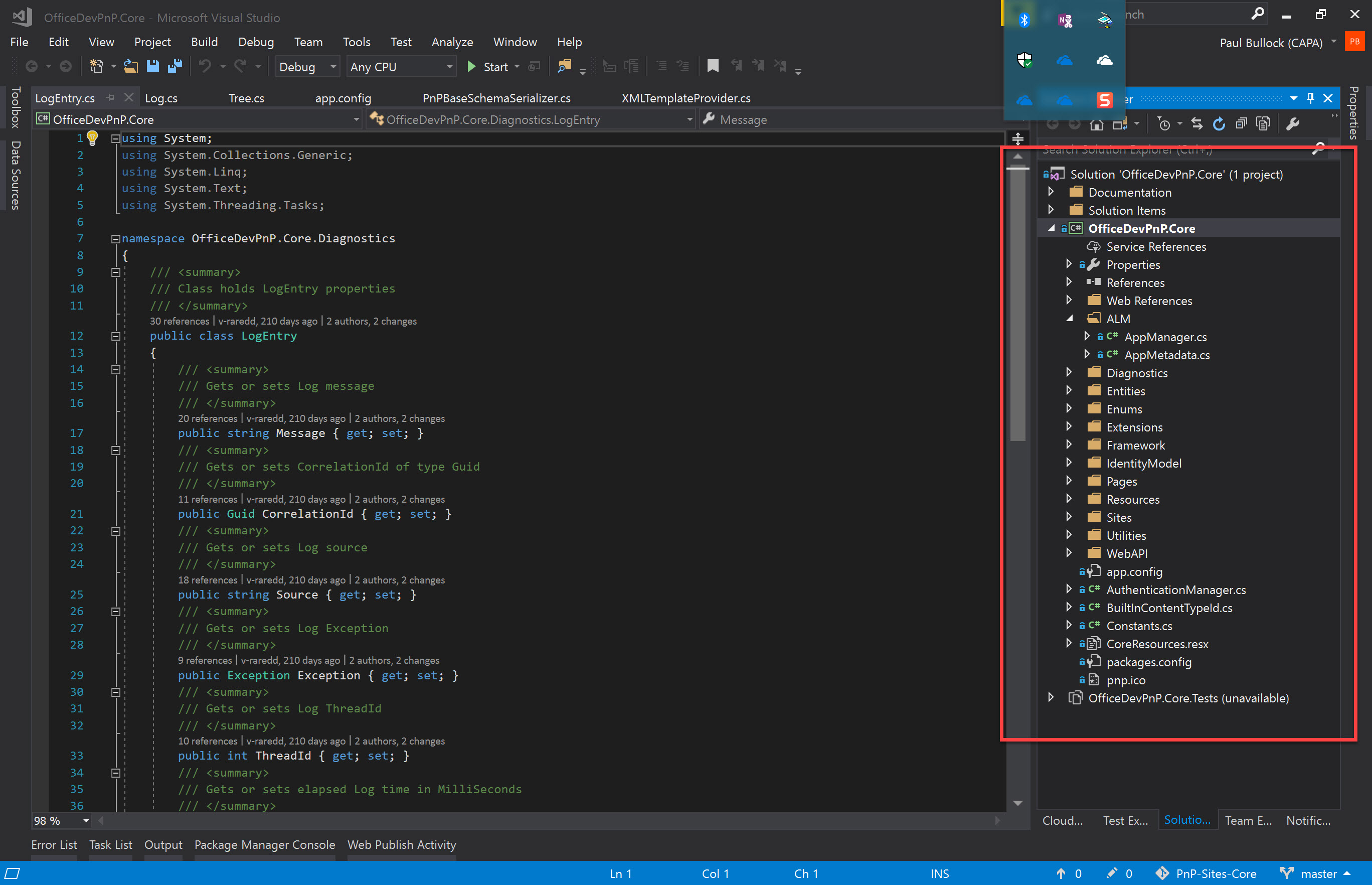
The great thing in Visual Studio, the solution explorer was just easy to read, only showing the projects, code; no build files and minimal config files, neat and tidy.

So lets sort this out.
Let’s simplify
Its actually very simple to cut the clutter. Visual Studio Code is an awesome tool and very easy to customise. It turns out that you can achieve this happy simply life with a few lines of JSON to the user settings file.

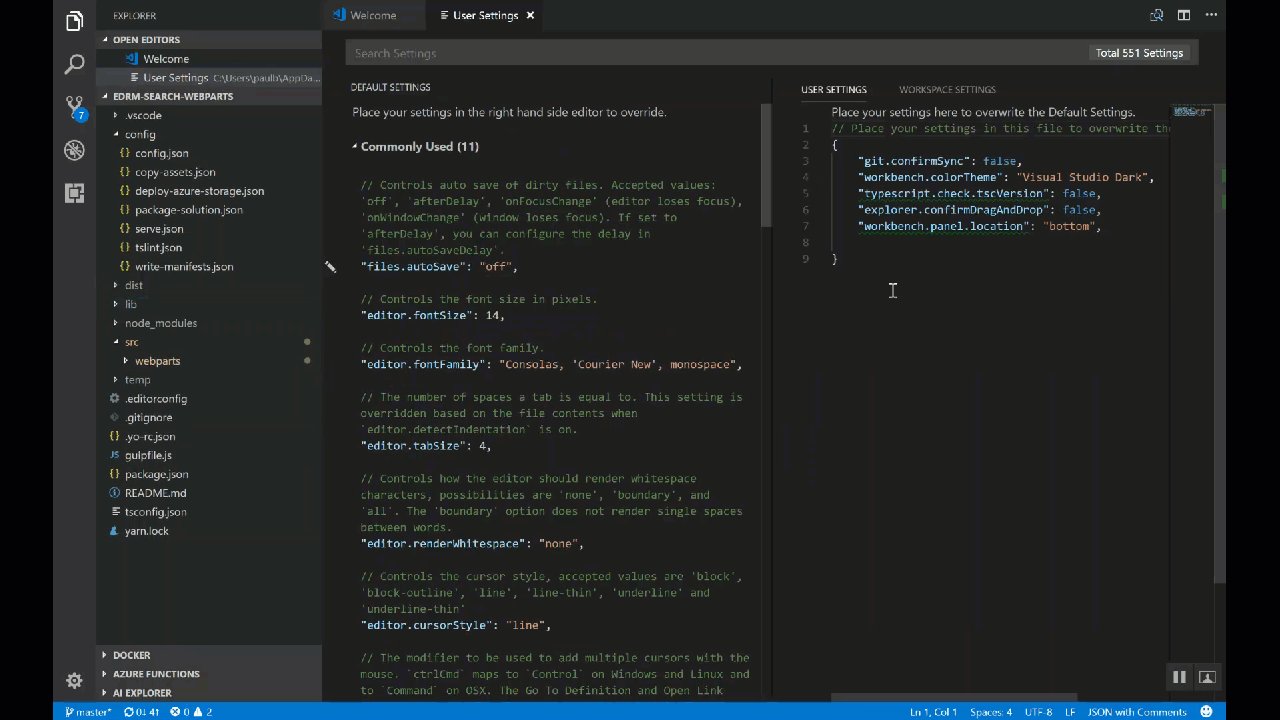
You can edit the editor to exclude (hide) files from view, open your File > Preferences > User Settings (CTRL + ,) and paste in the code below:
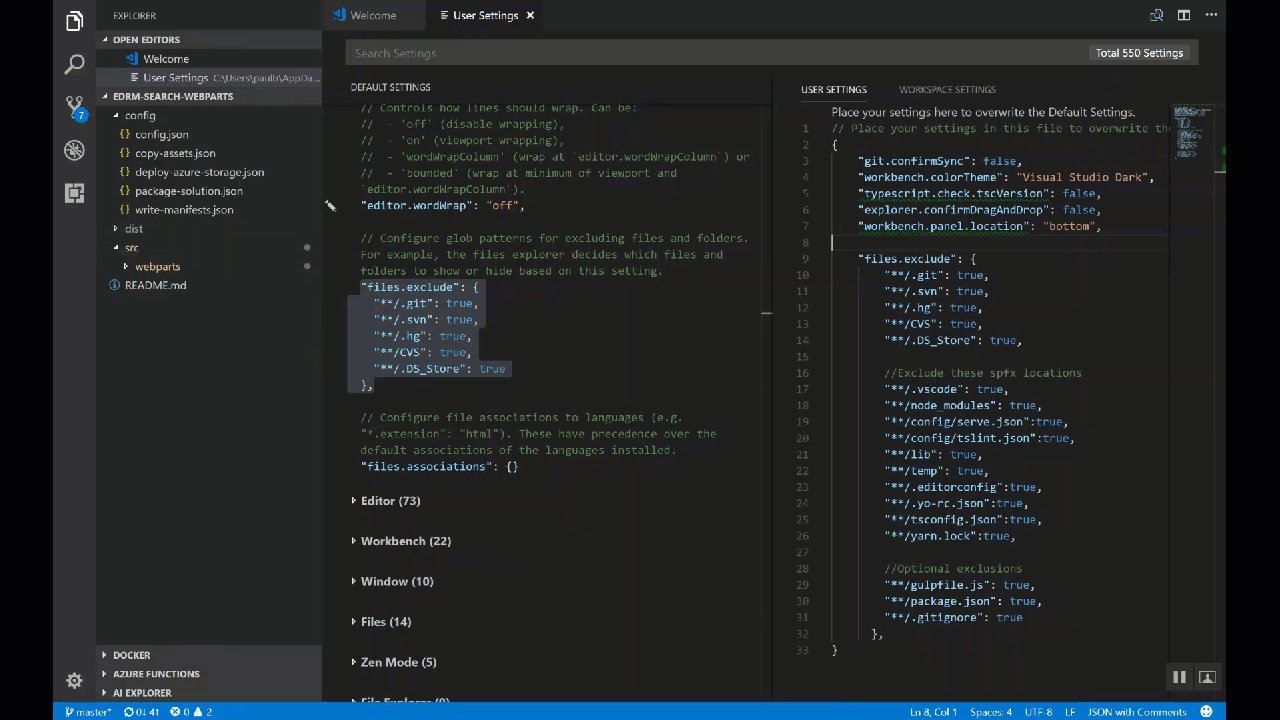
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
//Exclude these spfx locations
"**/.vscode": true,
"**/node_modules": true,
"**/config/serve.json":true,
"**/config/tslint.json":true,
"**/lib": true,
"**/temp": true,
"**/.editorconfig":true,
"**/.yo-rc.json":true,
"**/tsconfig.json":true,
"**/yarn.lock":true,
//Optional exclusions
"**/gulpfile.js": true,
"**/package.json": true,
"**/.gitignore": true
},
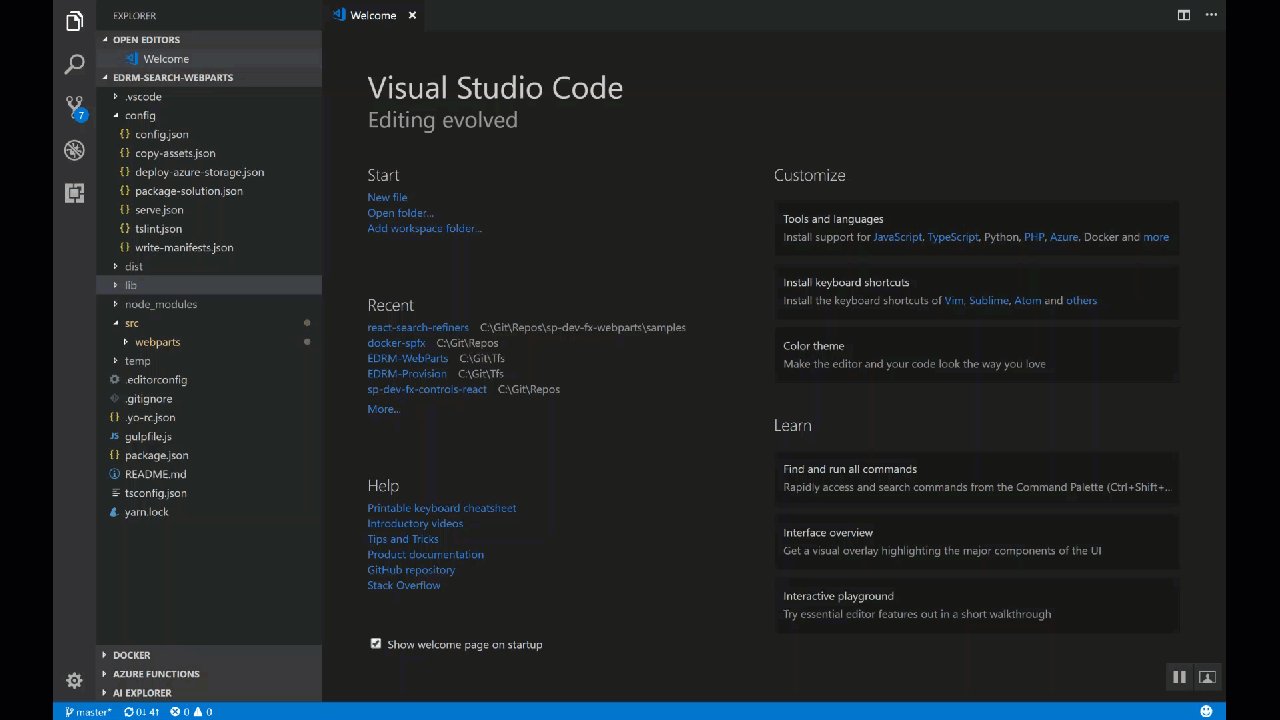
There, hiding configuration files, that you rarely need just takes away the clutter and gives you a view that you can focus on YOUR code and distribution files.
You can easily change these to suit your needs but adding lines and disabling settings (change true to false) to get those files back into the viewer.
Enjoy!