· 2 min read
Visual Studio Code: Colorize - Visualise Tenant Theme in PowerShell

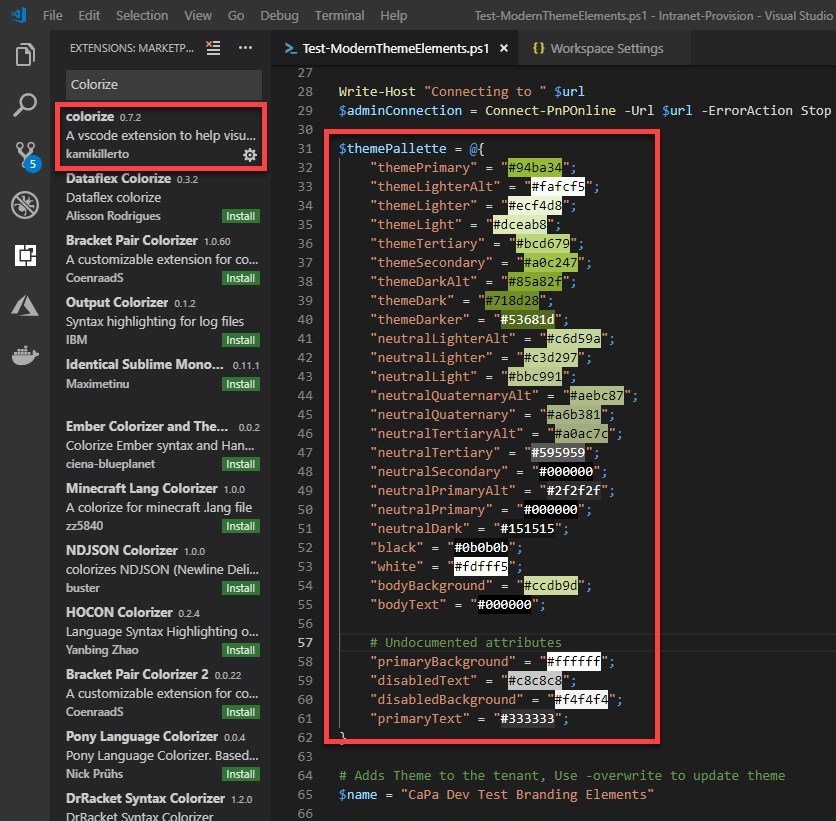
Quick tip: if you are building a modern SharePoint Online theme for your tenant, using PowerShell script and want to see the colours that represent the hex codes - consider installing Colorize for Visual Studio Code.
The colorize extension typically will look at your styles files looking for colours and generate a coloured background (using the hex code) for each of them. This is super handy, if you are using values for an existing installed theme or tweaking colours from the Fabric Theme Generator and need to see what colours they represent quickly
The plugin for Visual Studio Code can be found here: https://marketplace.visualstudio.com/items?itemName=kamikillerto.vscode-colorize
Example:

To achieve this, you need to modify “Colorize” to look at PowerShell file extensions and show the representative colour. Its quite simple, just add to your workplace settings the following lines:
// Specified files extension that should be colorized
"colorize.languages": [
"powershell"
]Update: “colorize.files_extensions” is deprecated, update to languages as shown above. See details of this change on the Visual Studio MarketPlace
Something else…
Whilst writing this post, I have discovered that Get-PnPTenantTheme cmdlet produces more values than the theme generator for example, the following are not/no longer produced by the Fabric theme generator:
- bodyBackground
- bodyText
- primaryBackground
- disabledText
- disabledBackground
- primaryText
In the theme JSON schema documentation, there is reference to additional values in addition to the above:
- error
- accent
However, these are not provided by the output from Get-PnPTenantTheme nor Get-SPOTheme if you treat the returned values as a reference. So in this case you will have to refer to the documentation for these setting values.
Useful Resources
- Office Fabric Theme Generator
- Installing PnP-PowerShell Modules
- PnP-PowerShell: Add-PnPTenantTheme
- SharePoint Theme JSON Schema
Enjoy!