· 10 min read
Adding Partner Custom Content to Microsoft Learning Pathways Portals
If you are an implementer, how do you deploy custom content, in addition to the currently provisioned material, to support your customers with curated content?

If you are an implementer, how do you deploy custom content, in addition to the currently provisioned material, to support your customers with curated content?
What is Learning Pathways?
Learning Pathways is a portal that can be deployed to your tenant, designed to help your customers get more out of the Microsoft products. It provides a central resource for learning content referencing evergreen Microsoft Support articles, allowing you to customise, add your content and custom content packs for on-demand learning.
To learn more about this, please refer to this resource for more information.
What are we doing with learning pathways?
We are in the process of researching the development of content packs to allow us to install after the provisioning service has completed the installation, with predefined playlists and assets (links to articles).
For the moment, we are referencing select articles from Microsoft support much in the way the rest of the portal is configured to do so, but referencing select content based on the areas of Office 365 the customer utilizes during on-boarding.
So for example, we have created a new modern Intranet for a client, all out of the box (to start with) - so for the learning portal, we wanted to include configuration for specific articles for the editing experience, web parts etc., in a re-usable packaged way.
Creating a custom content pack
There is an excellent reference for setting up the content packs with lots of details, which you can find here, but we found some extra steps to get started that we encountered in the setup of this, that we wanted to share.
One important point to note before we start, the solution uses caching as indicated in the partner documentation, this lasts 24-hours unless you navigate to the Administration areas, which triggers a refresh.
Please note, these instructions work for v3 of Learning Pathways, Its on out list to blog the upgrade notes will update when available
Getting Started
Ensure that you have a Microsoft Learning Pathways portal provisioned, you can use the provisioning service now available to add to your tenant.
I will be hosting the content pack in GitHub - this is the same way the default pack is setup. So to start, ensure that you have cloned or forked the repository: https://github.com/pnp/custom-learning-office-365.
For this example, I have created a new repository, cloned it and copied the docs directory into the location and commit to the master branch.

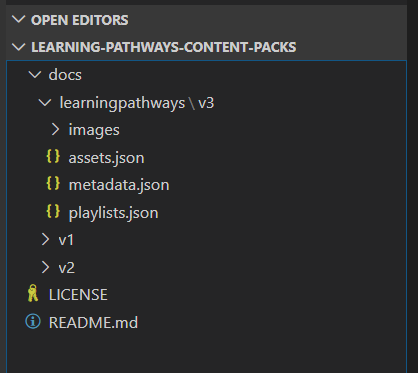
In the docs folder, there is a sub-folder used to represent the version of the web part solution, e.g. v1,v2, v3 is under the “learningpathways” folder, so this is a change to the pattern from this version onwards.
The documentation states explicitly to follow this pattern, as the version number is appended at the end of the provided host location URL, the version number aligns with the version of the web parts, e.g. 3.0.3 to v3 folder.
In the “v3” folder, this contains the JSON files for the solution to reference the custom content and image representing the categories and playlists:
- assets.json - includes the references to the content/articles; the default content pack is huge, around 660 articles.
- metadata.json - navigation structure for all the content and definition of metadata for grouping the content by technologies, categories, audiences etc.
- playlists.json - these are groups of related content, e.g. ” Drive adoption”, this is also a huge file containing around 124 playlists referenced on a few single lines. This cause VSCode to stop formatting a single line - if you format (Shift-Alt-F) the document, you can see the makeup of a playlist more understandably.
Preparing the JSON files
The first step in making your content pack is copying all the files in the docs/learningpathways/v3 folder to your own, e.g. docs/capa-demo/v3. The images folder is optional; however, we will copy as it contains useful iconography.
Next, for the assets.json and playlists.json files, you can strip back its content. I typically leave one entry, remove most of the values as a quick start.
Assets:
[
{
"Id": "94b00f50-5896-479c-b0c5-ff74603b35a3",
"Title": "",
"Description": "",
"Url": "",
"TechnologyId": "",
"SubjectId": "",
"Source": "",
"StatusTagId": "",
"StatusNote": ""
}
]Playlists:
[
{
"Id": "08365272-6868-4482-9384-b720d0121533",
"Title": "",
"Image": "images/playlists/",
"LevelId": "",
"AudienceId": "",
"TechnologyId": "",
"SubjectId": "",
"Source": "SOC",
"CatId": "",
"Description": "",
"StatusTagId": "",
"StatusNote": "",
"Assets": [
""
]
}
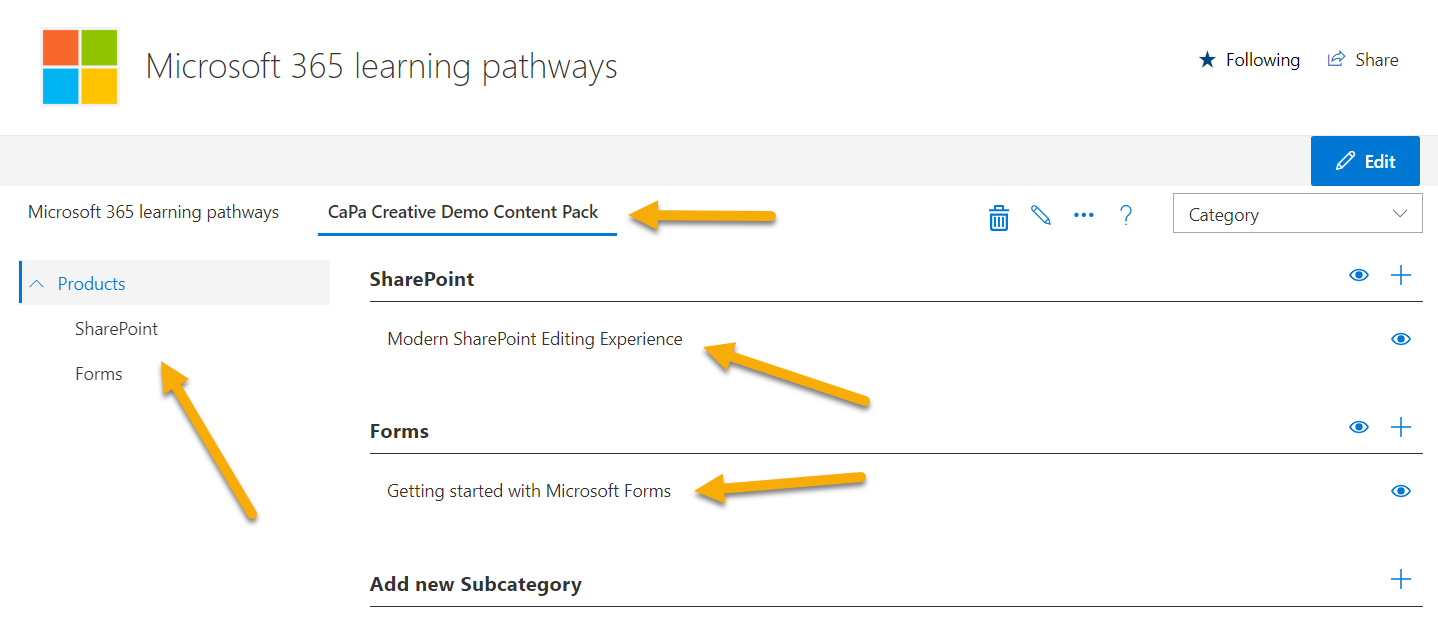
]With the metadata.json file, we are only going to strip back the Categories block to show “Products > SharePoint & Forms”, as the rest serves as a useful reference for organizing content.
"Categories": [
{
"Id": "618da7fa-0ed2-4653-9dfd-271c3bbe3a44",
"Name": "Products",
"Image": "",
"TechnologyId": "",
"SubjectId": "",
"Source": "Microsoft",
"SubCategories": [
{
"Id": "e5e2ae74-20ff-4626-937d-df4ff3405f29",
"Name": "SharePoint",
"Image": "images/categories/sharepoint.png",
"TechnologyId": "a97cb2db-55fb-43ec-8ded-67909ce1c61f",
"SubjectId": null,
"Source": "Microsoft",
"SubCategories": []
},
{
"Id": "daeade40-9dfc-4d82-84be-9ae7544829dc",
"Name": "Forms",
"Image": "images/categories/forms_training.png",
"TechnologyId": "309b4120-9366-4257-bc06-1d9dd090fe85",
"SubjectId": null,
"Source": "Microsoft",
"SubCategories": []
}
]
}
],Remember, you can always refer to the originals if you want to re-add categories, assets or playlists.
Adding Content
Now we are going to add some example content into each file to demonstrate the process.
Note about URL formatting when referencing Microsoft Support articles
In preparation for this blog post, we took the URL of an existing support article, for example, https://support.office.com/en-gb/article/add-text-and-tables-to-your-page-with-the-text-web-part-729c0aa1-bc0d-41e3-9cde-c60533f2c801 added this reference to the assets.json file, referenced in the playlist.json file - this worked and started to appear in the content navigation web part; however, we found a couple of issues:
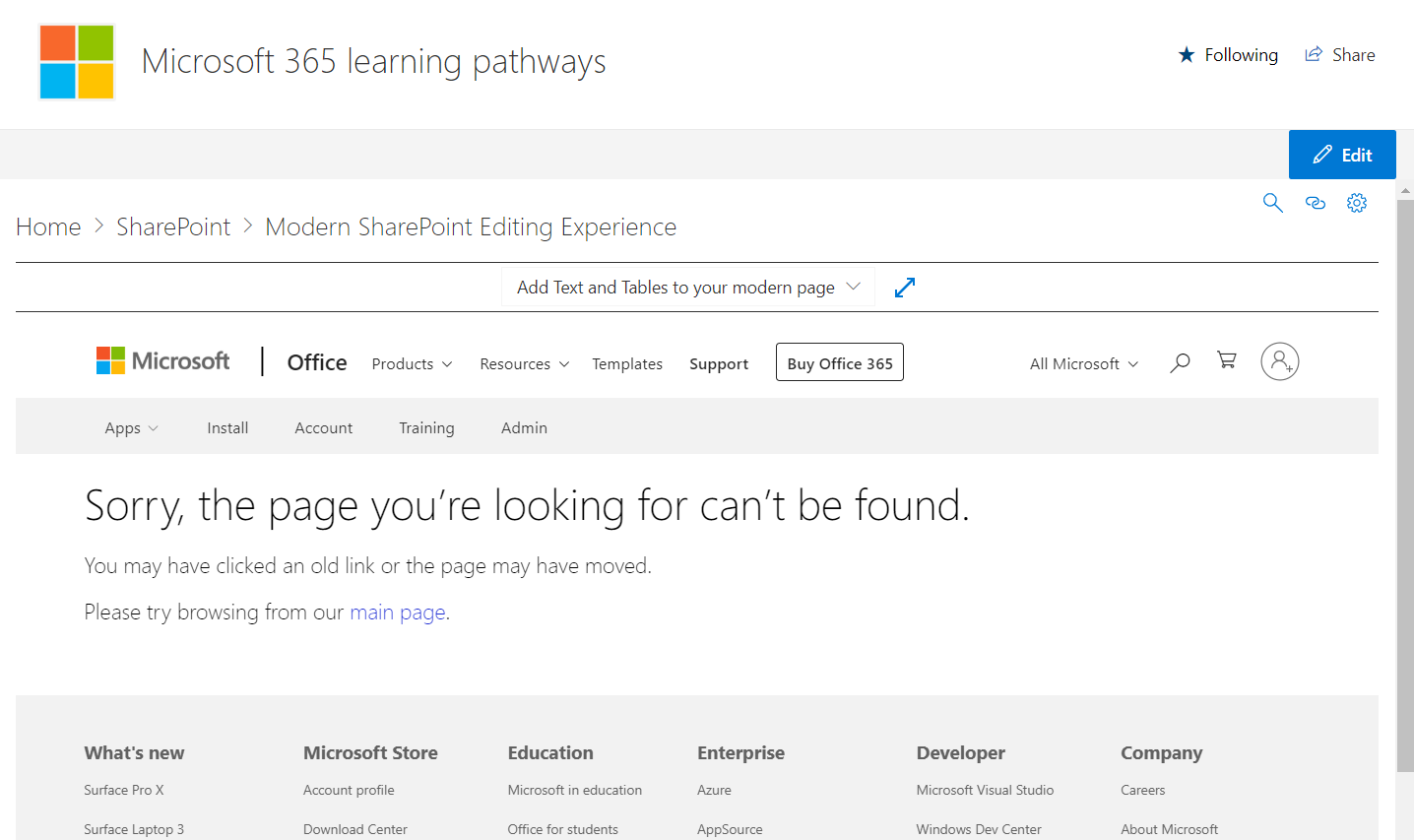
Firstly, the page generated a 404 on the article, although direct navigation works because this location doesn’t support iFrames.

When comparing with the default content page, we noticed some additional URL parameters to add to the URL that fixed this: ?embed=true&ns=trainingservices&version=1
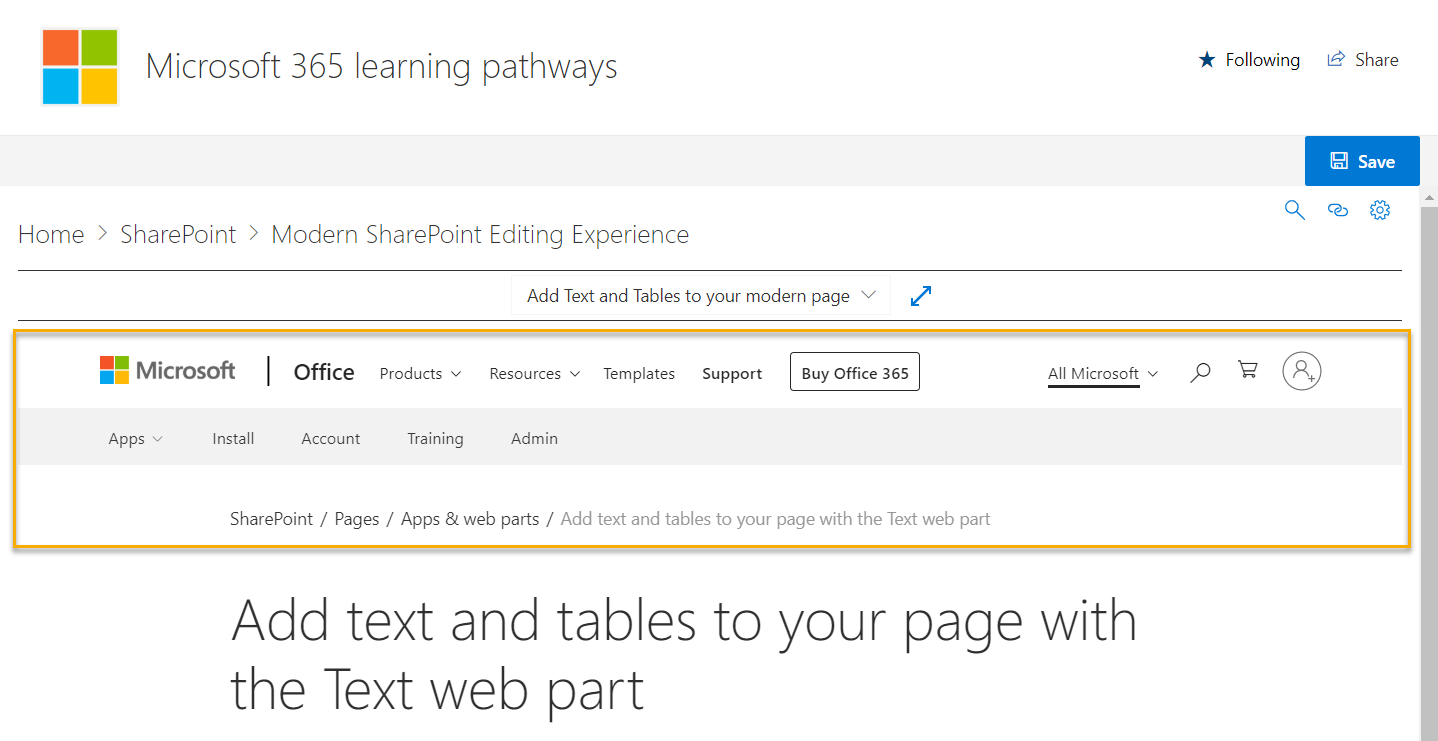
The next, the support page chrome, i.e. header/footer was showing in the frame

When comparing with other referenced articles in learning pathways, there are more alterations to the URL needed such as “article” becomes “client”, and optionally you can drop the text before the GUID in the article link.
Assets.json
For this file, we are going to add a couple of references, one for SharePoint linking to the Add Text Web Part support article and one for Forms. This asset will be copied from the original learning pathways assets.json file to show the categories.
Demo Assets:
[
{
"Id": "28dad67b-adb8-4df5-822b-677d81968eda",
"Title": "Add Text and Tables to your modern page",
"Description": "",
"Url": "https://support.office.com/en-gb/client/add-text-and-tables-to-your-page-with-the-text-web-part-729c0aa1-bc0d-41e3-9cde-c60533f2c801?embed=true&ns=trainingservices&version=1",
"TechnologyId": "a97cb2db-55fb-43ec-8ded-67909ce1c61f",
"SubjectId": "",
"Source": "Microsoft",
"StatusTagId": "ecee7e26-7ac3-41b2-8d06-90843e3ec7a7",
"StatusNote": ""
},
{
"Id": "39a23830-452d-474c-ae1f-47a6ebefa21a",
"Title": "Create a form",
"Description": "",
"Url": "https://support.office.com/en-us/client/39a23830-452d-474c-ae1f-47a6ebefa21a?embed=true&ns=trainingservices&version=1",
"TechnologyId": "309b4120-9366-4257-bc06-1d9dd090fe85",
"SubjectId": "",
"Source": "Microsoft",
"StatusTagId": "",
"StatusNote": ""
}
]For the TechnologyId and SubjectId, you can refer to the metadata.json file for the definitions. If you want to generate a GUID for your content quickly, open a PowerShell Window and run:
[System.Guid]::NewGuid().Guid | clipPlaylist.json
With the playlist file, I will create two playlists that will refer to both assets. These are called “Modern SharePoint Editing Experience” and “Getting Started with Microsoft Forms”.
Playlists:
[
{
"Id": "a8cbac83-f7e8-45ff-a4a6-6b04f31a5745",
"Title": "Modern SharePoint Editing Experience",
"Image": "images/playlists/share_and_coauthor.png",
"LevelId": "a5522c84-14c5-4b36-b28e-9c6364837c98",
"AudienceId": "71ec9903-1498-49e2-8514-428e35617b18",
"TechnologyId": "a97cb2db-55fb-43ec-8ded-67909ce1c61f",
"SubjectId": "",
"Source": "Microsoft",
"CatId": "e5e2ae74-20ff-4626-937d-df4ff3405f29",
"Description": "Learn about the text editor web part to add text content, formatting and display.",
"StatusTagId": "",
"StatusNote": "",
"Assets": [
"28dad67b-adb8-4df5-822b-677d81968eda"
]
},
{
"Id": "d9ce4776-272c-4b62-8f17-d71326e71230",
"Title": "Getting started with Microsoft Forms",
"Image": "images/playlists/forms_quick_startx.png",
"LevelId": "a5522c84-14c5-4b36-b28e-9c6364837c98",
"AudienceId": "71ec9903-1498-49e2-8514-428e35617b18",
"TechnologyId": "309b4120-9366-4257-bc06-1d9dd090fe85",
"SubjectId": "",
"Source": "Microsoft",
"CatId": "daeade40-9dfc-4d82-84be-9ae7544829dc",
"Description": "Learn about the text editor web part to add text content, formatting and display.",
"StatusTagId": "",
"StatusNote": "",
"Assets": [
"39a23830-452d-474c-ae1f-47a6ebefa21a"
]
}
]Again with the LevelId, AudienceId, TechnologyId, SubjectId and CatId refer to the metadata.json file for their definitions. With the assets block, use the Ids from the assets.json file selecting which articles you want to appear in each playlist.
Now, this is ready, commit your code and sync to GitHub.
Hosting via GitHub Pages
The learning pathways solution uses GitHub Pages to host the default content JSON files. The location for CDN endpoint is https://pnp.github.io/custom-learning-office-365/learningpathways -don’t navigate this is only part of the URL, the learning pathways solution adds the Web Part version, e.g. V3 to the URL and then loads the three standard JSON files in the location.
So naturally, as a starting point, I created a new repository the project, and I copied the docs folder into the new repository, I haven’t used GitHub pages much, this is not enabled by default, even if you fork the PnP repository.
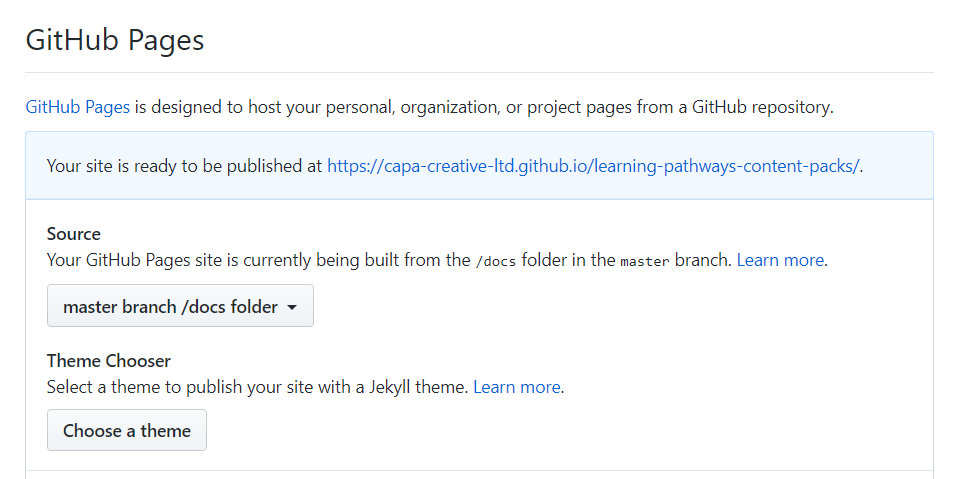
To enable this: Go to your Repository Settings, navigate to GitHub Pages and set the Source to Master/Docs. Ignore the theme settings, they are not used in this setup.

My CDN location would be:
https://capa-creative-ltd.github.io/learning-pathways-content-packs/capa-demo/
Ensure that you keep a trailing forward slash, and do not reference the version. Keep this handy for settings later.
Adding a reference to the Custom Content in Learning Pathways
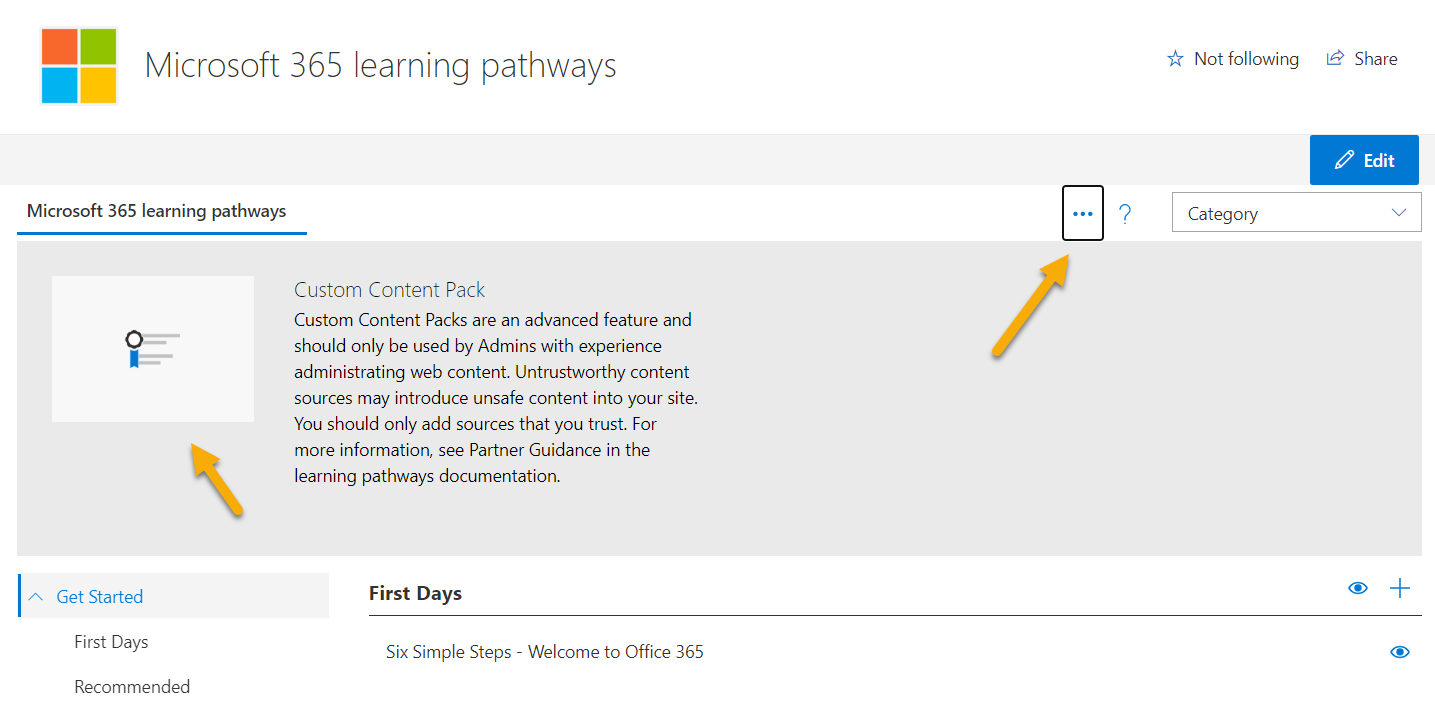
Now that you have set up GitHub repository and content, we can now reference this in Learning Pathways. Go to the Admin Success Centre > Learning Pathways administration link. To add a custom pack, select the ellipsis by the category dropdown.

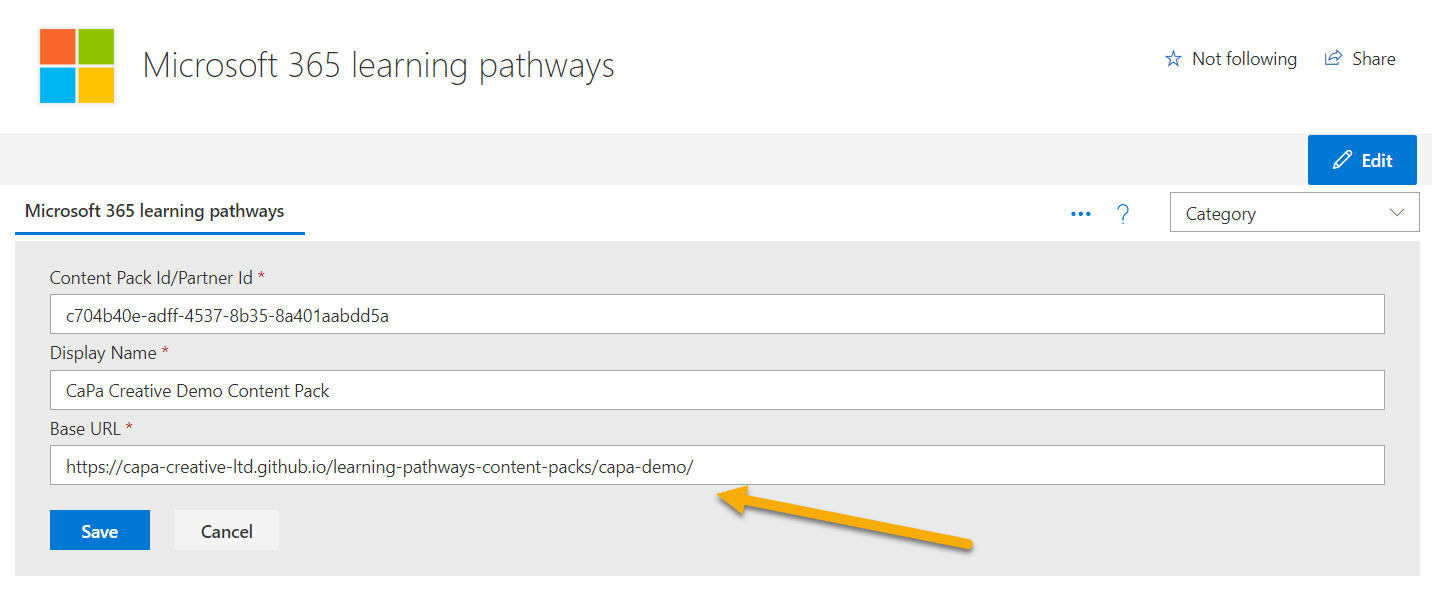
Click on the Custom content pack. You will then be presented with a short form to complete referencing the content in GitHub.

With the base URL use the address of your repository as described in the Hosting with GitHub section: https://capa-creative-ltd.github.io/learning-pathways-content-packs/capa-demo/ Click save and your content should load in a few seconds.

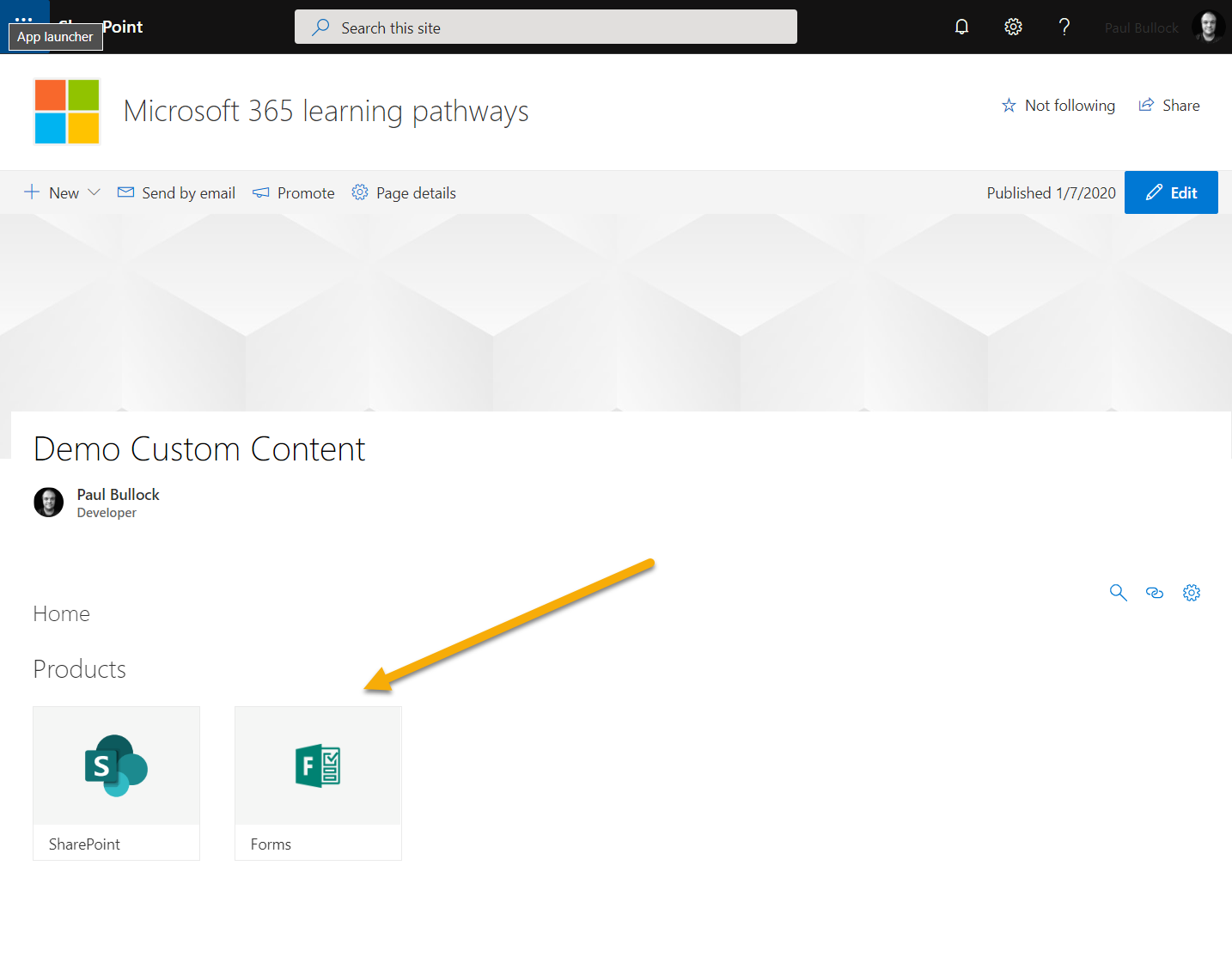
Create a page and add the web part to reference the custom pack
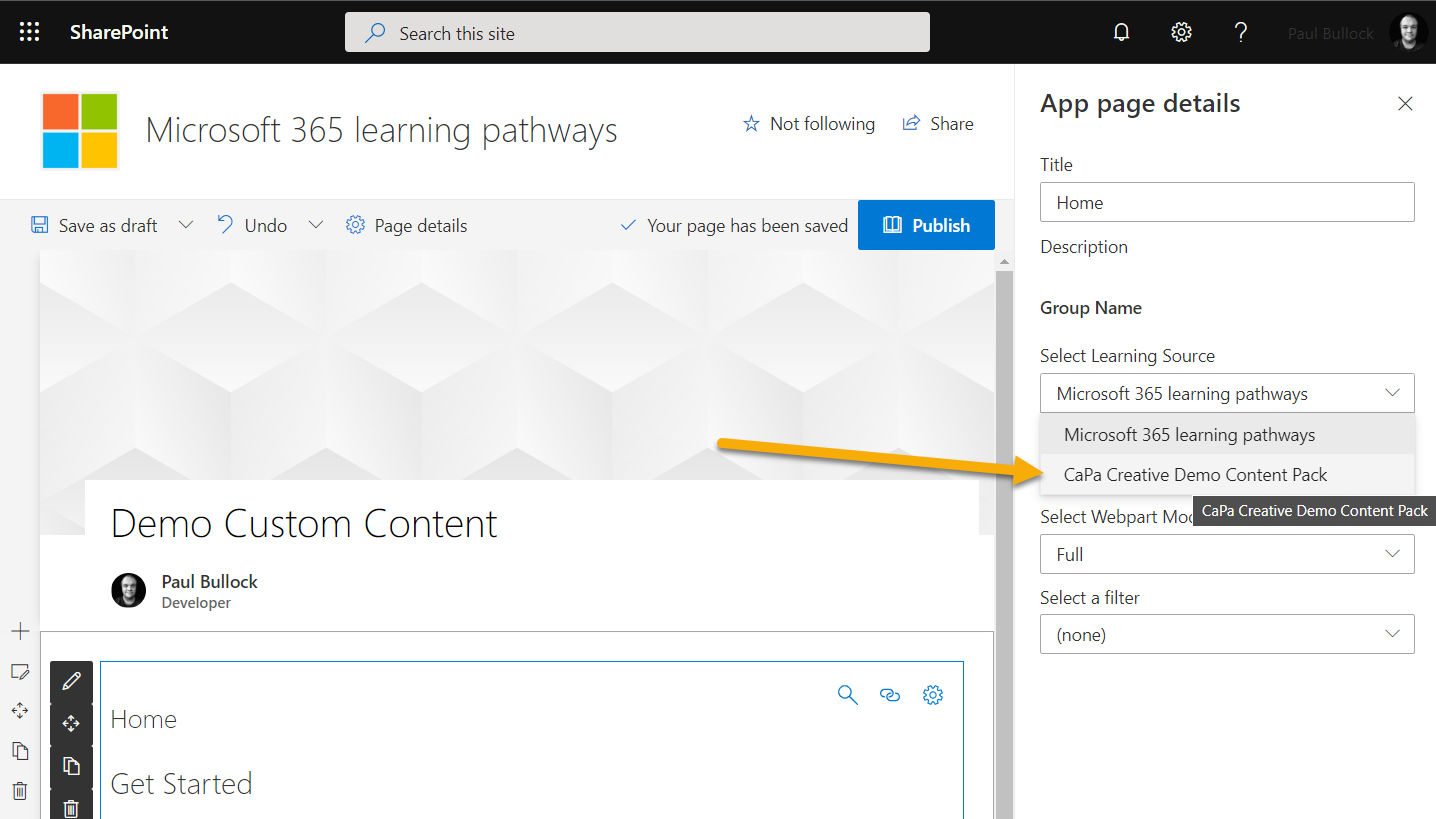
Once the content pack is setup is Learning Pathways, you need to surface this content to your end-users. To do this, create a new page in the portal, set a meaningful title and add the “Microsoft 365 Learning Pathways” web part.
The default is set to the Microsoft content, to specify your content pack edit the web part, and select your custom content web part, click Apply.

You have the option to select a filter if you want to direct users to a playlist of page. Save the page.

Finally, this is optional, but I wanted to convert the page to an app page to remove the chrome and restrict the page editing experience - which you can do with PnP PowerShell:
Connect-PnPOnline https://tenant.sharepoint.com/sites/LearningPortal/
Set-PnPClientSidePage -Identity Custom-Pack-Content `
-LayoutType SingleWebPartAppPageFinally
Thank you for reading up to this point, its a bit of a lengthy article but hopefully will get you started with creating custom content packs for the Learning Pathways. Creating these packs in this manner, you can reference the evergreen Microsoft support articles or allow you to create your central pool of content that you can update and reflect on the customers’ installations within 24 hours.
Also, special thanks for Julie Turner for nudging me in my rather scatty messages in the GitHub issues list, trying to get my head around the documentation and referring to the docs in the repository itself. Julie was very responsive and helpful - thank you!
Further reading and resources
Some excellent resources, I used in the creation of this article:
- Git Hub Repository for the default content and published web part https://github.com/pnp/custom-learning-office-365
- Partner documentation for the Learning Portal https://docs.microsoft.com/en-us/office365/customlearning/custom_partnerguide_contint
- PnP Community Demo on YouTube for the architectural overview of the Learning Pathways portal https://www.youtube.com/watch?v=S-QFDNRZkGE&feature=youtu.be
- Microsoft Look book and Provisioning service for the Learning Pathways Portal https://lookbook.microsoft.com/details/3df8bd55-b872-4c9d-88e3-6b2f05344239
- Our repository for this article and a full example of the content pack https://github.com/CaPa-Creative-Ltd/learning-pathways-content-packs
Enjoy!