· 9 min read
First look at SharePoint Spaces using 3D printer files
SharePoint Spaces is a new 3D experience that allows you to create pages with 2D and 3D (Yes, 3D) web parts to explore content in a new and exciting way. This innovation was announced at the SharePoint Virtual Summit back in May 2018, that would incorporate mixed reality experiences, leaping forward in presenting, interacting and consuming 3D content within SharePoint.

SharePoint Spaces is a new 3D experience that allows you to create pages with 2D and 3D (Yes, 3D) web parts to explore content in a new and exciting way. This innovation was announced at the SharePoint Virtual Summit back in May 2018, that would incorporate mixed reality experiences, leaping forward in presenting, interacting and consuming 3D content within SharePoint. Thanks to Hugo Bernier, in a recent tweet about SharePoint Spaces, that this is now available for Targeted tenants, I just had to dive in a explore the feature and its potential.
Within the first few minutes of looking into the feature, I was blown away on the number of features, web parts and how easy working within the space. Admittedly, I hadn’t at this point, looked at the demos or content from Ignite, so taking a view as a user - planned of course ;-). I found that (thx to Stefan Bauer for the pointer in this tweet) to take advantage of the capabilities, I need some 3D content.
I used the 3D STL files as part of the design process in my 3D printing hobby, which I had uploaded into a document library to see what the experience would be like within a “Space” and was amazed by the outcome - check out the video.
Above Video is an example of a sample set of STL files. Credit to [Prusa Printers](https://www.prusaprinters.org/prints/25857-prusa-protective-face-shield-rc3/files for STL files and 3DCrowdUK for document content) as an example of working with Spaces.
The demo page took less than 15 minutes to create including the video, all of this is out of the box - NO CODE, upload some files to a Document Library, create a space. You have the option to add a 3D Object to the canvas much like adding a web part to a page, but in 3D using, the Document Library, Text, 3D Object web parts.
Getting Started
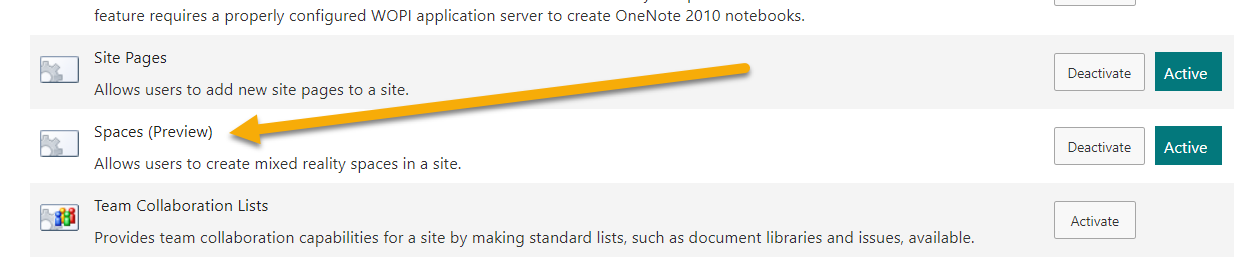
This feature is available in Targeted Release tenants; I followed the instructions in the support articles (as pointed out by Hugo Bernier); these are very simple and clear to get you going. In a nutshell, the article recommended to create a new communication site, then look for a new feature in the Site Features to activate called “Spaces (Preview)”, click “Activate”.

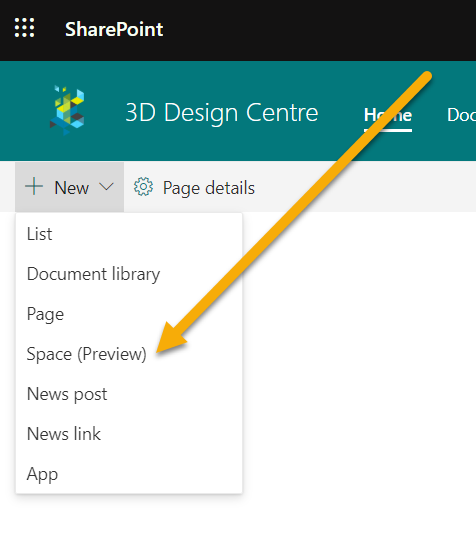
On the homepage of the site, activating Spaces adds a new option to create a new Page type called “Space”. Creating a new page opens the 3D canvas.
In terms of hardware and experience, I have a Dell XPS 15 7590 i7 with NVIDIA® GeForce® GTX 1650 4GB GDDR5 graphics, the interaction was smooth when I am working with SharePoint Spaces - I had noticed a large spike of usage from the GPU when running in Microsoft Edge (Beta). After this, I found this support page for minimum hardware requirements for using SharePoint Spaces.

Working with 3D content and 3D Printing
I own a 3D printer as part of a hobby, since 2018, and have been making 3D objects from files, typically and mainly from Thingiverse.com, one of the largest repository design file community sharing libraries with over a 1.5 million shared design files. Over the years, I have collected many items, mainly to print parts for my printer, also to make some designs myself using OpenSCAD (the coding syntax is like JavaScript, plays well with the code in me) and stored these on my personal OneDrive account.
Majority of the 3D Printer files are STL based as the industry standard. In 3D Printing, to go from design to physical object, you would follow a process of: Use design software to build the object, export to a STL file, import into slicing software, e.g. Cura, then generate the GCode for the 3D Printer to produce the object.
This hobby had taken a back seat, until recently when COVID-19 hit. There was a new community born (3DCrowdUK) rapidly from this to address the shortages of PPE with 3D printing resources, I joined (personally, not affiliated with CaPa Creative). I re-tasked my printing to produce this vital resource along with over 8,000+ amazing volunteers. I reference some of the public resources from the community as a demonstration with real-world content, within a SharePoint Space - although this is not used within the community itself.
I can see the usefulness of the SharePoint Spaces feature in organizing collections of STL files and presenting key designs in an environment where they can interact with the object to look at the detail in 3D. Additionally, at my work, I am starting to see queries for 3D Printing and feel this would be an practical use case for SharePoint Spaces, to create 3D hubs or centres in SharePoint where users can work together on files, explore and showcase the files.
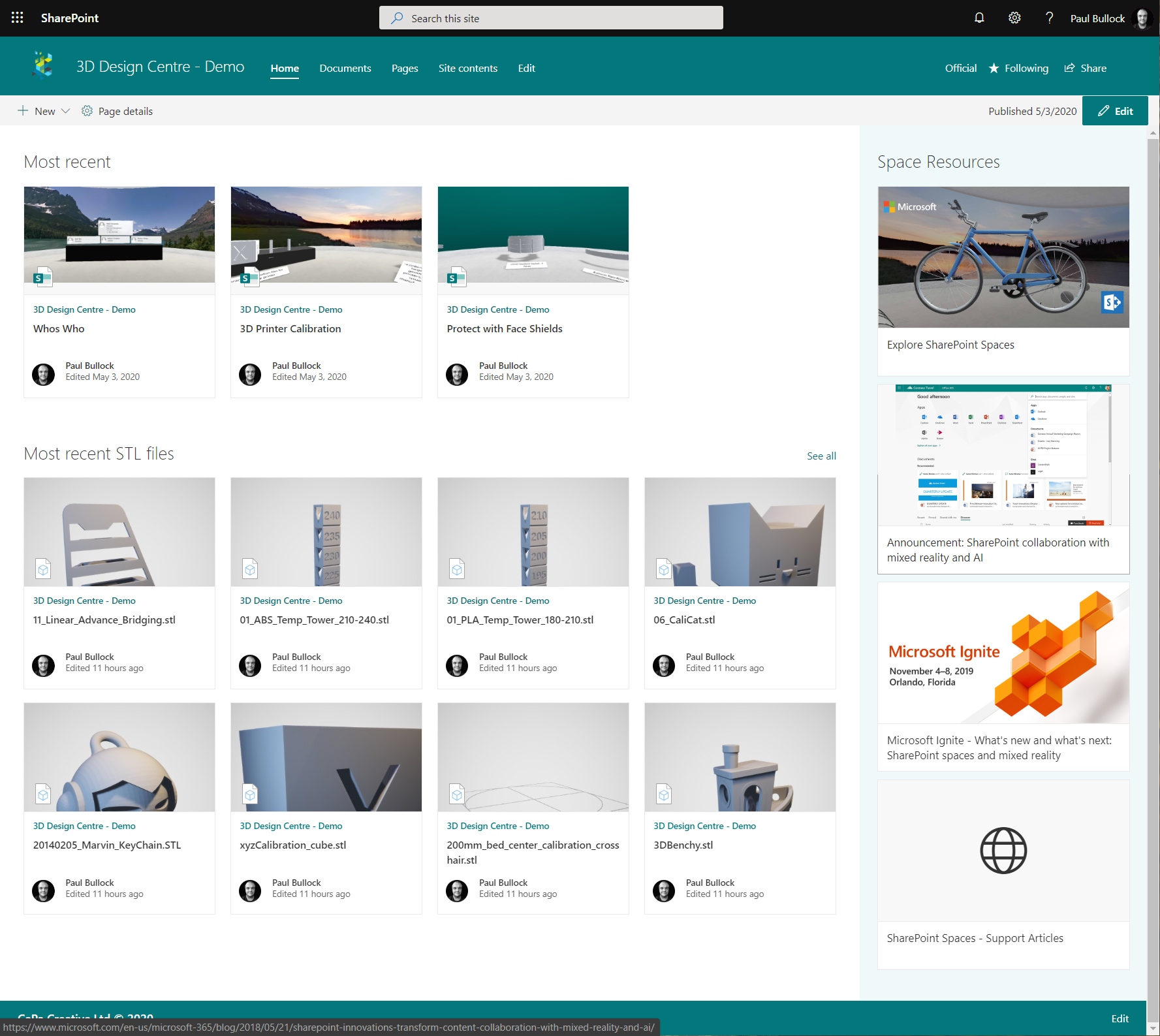
SharePoint Online file previewers are awesome, there are hundreds of support formats, one of them will allow you to visualize the STL files, so I uploaded all my files into the document library and created a SharePoint portal for 3D Design.
The visual example is a Communication Site with the “Spaces” feature enabled. The home page contains:
- Two highlighted content web parts - these have been configured to focus the content on “Space” pages and “STL” files.
- Quick links web part - set to Grid Mode
All of these are using the standard communication site web parts.

Let’s see the “Spaces”
So, words will not do this justice, so I have created some videos to demonstrate:
Video example for the Space with STLs for 3D Printer Calibration and example images (No audio)
Video showing the editing experience and 3D object placement in the Calibration space (No audio)
Document previews in Libraries
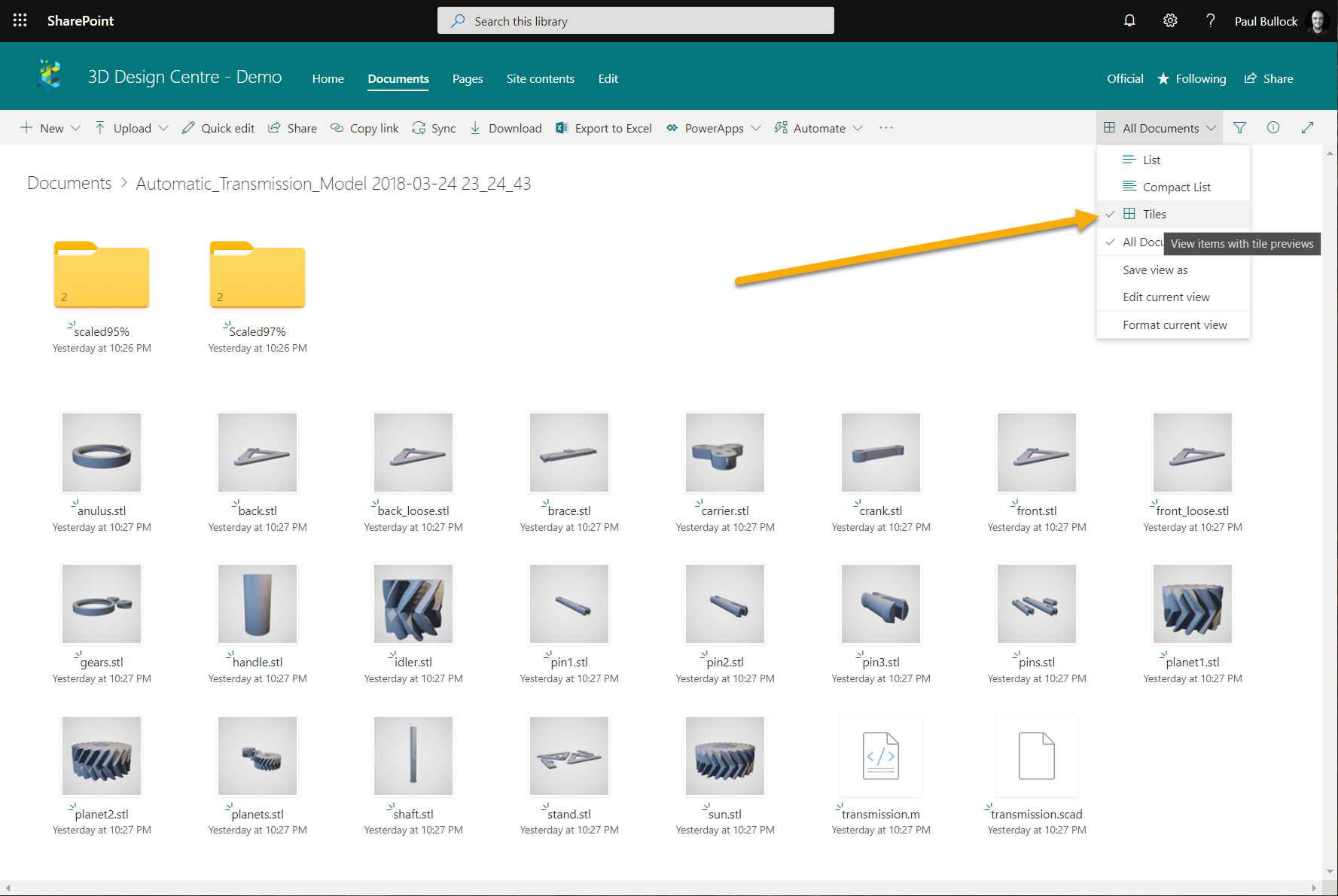
There are hundreds of file previewers in SharePoint and OneDrive; this means you can see the contents of the file without opening it - this includes design and STL files,. Still, when working with document libraries, the default view mode is “List”, by selecting “Tiles” mode, you can see a visual image of the file as a thumbnail. For example:

Filter Highlighted Content for Space Pages
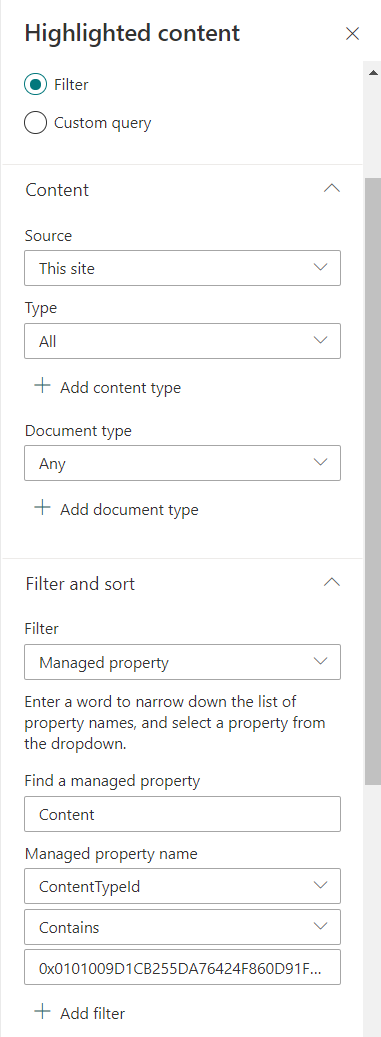
Highlighted Content web parts did not contain default filters for “Space” pages. This feature is in preview, and my tenant does not yet have this or Microsoft is waiting upon feedback. In any case, for viewing the “Spaces” content, the web part contains the following configuration:
- Content section:
- Source: This Site
- Type: All
- Document Type: Any
- Filter and sort section:
- Filter: Managed Property
- Find a managed property: content
- Managed property name: ContentTypeId
Contains
0x0101009D1CB255DA76424F860D91F20E6C41180043153F945E98468297E67C3EEE43AB700081C551D9B7298448A0B7DFC11945BCD8 - The ContentTypeID can be found in the Site Pages library > Settings > Under content types, Click on Space (preview), then grab the content type id from the URL.

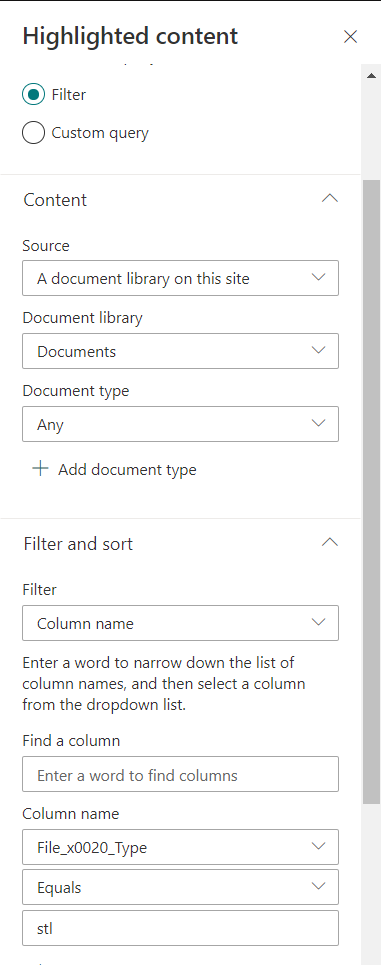
Configuring Highlighted Content to Display STL Files
With the display of STL files, the Highlighted content web part contains the following configuration:
- Content Section:
- Source: A document library on this site
- Document library: Documents
- Document Type: Any
- Filter and sort:
- Filter: Column Name - (I did not know until now that you can filter on this level, this is awesome!!)
- Column Name: File_x0020_Type
- Equals
- stl

Some tips in using Spaces
I have enjoyed researching and exploring this, during this time, I few pointers that may help others get used to the experience and get going quickly:
Edit Mode
- Understanding the grab handles of the 3D web parts, when moving, positioning the objects, there many grab handles to use. The corners typically used for scale of the object and the handles in the middle of the lines relate to the X,Y,Z positioning. See above video example.
- The middle mouse wheel is your friend, use this to hover above the object or rotate to the user perspective
- When in user perspective, you can control the height of the object off the group, when you are hovering, you control the distance from the user, in the radius this object is positioned.
- For STL files, choose a dark background, the preview for the file objects are white/grey, choosing a light background would make this harder to see.
- Find the pencil icon to explore more configuration options, including a set of actions to perform when is view mode the user can perform.
View Mode
- The user’s viewpoint will be from the centre of the platform; the objects will position relative from that point.
- When using the Document Library web part and have a large number of items, the web part will show 4 items and show dots in a carousel-style, to scroll these hover your mouse over (cursor changes to a hand) and use the wheel mouse to see more items.
Features I would like to see
Whilst this is a preview and subject to change before going to GA, there are a few points I would love to see improved:
- Changing the colour of the floor/platform, some of the assets presented were of a similar colour, e.g. STL files appear near white, so they do not contrast well.
- Changing the preview colour of STL files, in file previewing, these are light grey with a white object, the colours are too close together, making the object harder to see.
- In edit mode, showing a guideline for the default view direction for previews (e.g. Highlighted content web part) so that we can choose the starting object to appear in the absence of a thumbnail feature in regular Pages.
- A fallback mode, if the device accessing this cannot consume the content, there is a related 2D standard page linked if the experience does not load, for example, I tried to use my iPad Pro on this, and it did not render. In fairness to Microsoft, this is NOT listed on the supported devices; however, going from a supported 2D experience to 3D unsupported, the user should be warned, this will not load.
There is a feedback feature within the space that allows suggestions; all of the above have been submitted.
Useful Resources
If you would like to explore some of the resources for this technology, check out these useful links:
- Experience SharePoint Spaces
- SharePoint Spaces announcement
- SharePoint Spaces at Ignite
- How do 3D printers work?
- Device Support for SharePoint Spaces - Microsoft Support
- SharePoint Spaces support article list
I’ve enjoyed writing and exploring this, there is enormous potential, and some much to learn in generating and designing sites with 3D content. I look forward to future projects with clients where I can now start to suggest this as a way to interact with 3D content.
Enjoy!